Hola,
Hace una semana me preguntaron como se crear proyectos en Zend totalmente modular, sabía que es posible así que le pase este pequeño tuto que lo hice una tarde libre en la chamba.
Antes de empezar supongo que debemos tener las librerias de Zend en nuestro server e incluso como es mi caso tengo configurado con mi IDE Netbeans que será mi asistente en el camino como por ejemplo generar módulos, controladores, modelos, tables, forms, etc xD
Debo agradecer a aun amigo Jared @likerow que me ayudo con algunas consultas sobre esto.
Ok, ahora creamos un proyecto Zend:
A continuación veremos el la estructura del proyecto que se generará automáticamente
Abrimos un navegador y ejecutamos el proyecto, en mi caso he creado una virtual, pero también podría ser http://localhost/testingzf/public y debería mostrar la siguiente imagen.
Hasta aquí ya tenemos un proyecto simple generado. Ahora vamos hacer que esto sea modular, iniciaré creando el modulo "default". Quiero hacer una aclaración al crear el modulo "default" y modificar el archivo ini con esto haremos que el framework cargue el modulo "default" en primera instancia.
Al ejecutar este comando nuestra estructura del proyecto debería quedar así:
Lo que sucedió fue que al ejecutar el comando para generar el modulo "default" se generó una carpeta llamada modules que tiene dentro la carpeta controllers, models y views vacíos todos. Ahora se movió los controllers de la carpeta Controllers que estaba en el mismo nivel de configs, modules. Así mismo también se movieron las carpetas error y index dentro de VIEWS a la carpeta script del modulo "default".
a continuación modificamos el archivo Application.ini que esta ubicada dentro de la carpeta configs que quedaría de la siguiente manera:
A continuación editamos el archivo Bootstrap.php que se encuentra dentro de la carpeta Application y debería quedar así:
Ahora editamos el IndexController y debería quedar de la siguiente manera
También editamos la vista el archivo index.phtml
Nos vamos al navegador y debemos ver lo siguiente
Continuando generamos las clases para el modelo
En la imagen indico que deseo crear una clase user de mi tabla seg_user en el modulo "default", Esta generara una estructura que a continuación muestro
Le agregamos un método que retorne una cadena de texto, obviamente aquí podemos retornar elementos de la Base de Datos pero ese no es el tema.
Continuando, vamos a la carpeta Controllers de nuestro módulo "default" y editamos el IndexController de a siguiente forma:
Imprimimos esa variable $this->modelo en nuestro index.phtnl de modulo y obtenemos en el navegador
Y así podemos seguir creando todos los módulos que nuestro proyecto llegue a tener, quizás alguien tiene otra forma de hacerlo, pero en primera instancia esta me parece más fácil.
saludos y espero sus aportes
Blog dedicado a Publicar soluciones a problemas en el desarrollo de aplicaciones web de acuerdo a propias experiencias.
miércoles, 11 de abril de 2012
martes, 3 de abril de 2012
xajax con Zend Framework
Holas, hace poco me llegó un proyecto ya trabajado en Zend en parte, en realidad se me pidió muchas cosas con ajax y jquery y tiempo es lo que menos tenía, así que traté de hacerlo con xajax en Zend tuve que leer un poquito (foros) consultar a unos amigos Joaquin Tarazona (jmike410@gmail.com) .
Bueno en realidad fue más fácil de lo que me imaginé, así que ahí va:
Paso 1: Nos descargamos la librería XAJAX: http://xajaxproject.org/en/download/ esta carpeta contiene archivos PHP y JS, copiamos la carpeta "XAJAX" en el directorio "public":
Paso 2: Nos dirigimos a nuestro modulo default y al controlador index:
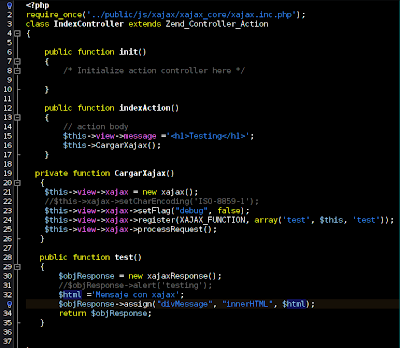
En este paso abrimos el archivo y agregamos lo siguiente:
En la Linea 1: es para agregar la librería PHP de xajax, como observan lo busca dentro de public, probé copiando la carpeta xajax_core que es la que contiene los PHP's en la carpeta library de Zend y funciona bien, si lo deseas así solo tienen que quitar "../public/js/", pero si les gusta que todo esté en el cliente osea en el public déjenlo como muestra la imagen.
En la linea 16 llamo a mi método CargarXajax para iniciarla
Las lineas del 19 al 26 es importante porque me permite activar el debug y registrar los métodos que llamo en el layout y las que este se conectará en el controller.
Las lineas del 28 al 35 es el método que ente caso me enviará un mensaje "Mensaje con xajax" al div con el ID llamado "divMessage" ante cualquier evento que se programe en el layout.
Paso 3: Ahora nos dirigimos al layout y abrimos a la vista que corresponde el controlador para agregar el método que generara los scripts JS para que se conecte con nuestro controlador.
Abrimos el archivo:
Linea 2 llamamos a un método que imprimirá las llamadas a los archivos JS necesarios y los scrips que se necesiten:
Linea 5: es un mensaje de prueba desde el controlador xD
Linea 7: creamos un evento onclick dentro de este llamo al método xajax_test() todos mis funciones debo prefijarlo con el "xajax_" se acuerdan que en mi controlador registré la funcion test y tengo un método test. Bueno la cosa es simple, solo creo mi función prefijado en mi layout, en mi controlador lo registro e inmediatamente creo el método para hacer el retorno de mi objResponse.
Linea8: es un tag de tipo DIV con un ID que me sirve de identificador para decirle en mi método test de mi controlado donde es que quiero imprimir mis cambios ajax.
Espero que les sirva de algo este pequeño fix
Un cordial saludo, comenten y toda recomendación es bienvenida.
Bueno en realidad fue más fácil de lo que me imaginé, así que ahí va:
Paso 1: Nos descargamos la librería XAJAX: http://xajaxproject.org/en/download/ esta carpeta contiene archivos PHP y JS, copiamos la carpeta "XAJAX" en el directorio "public":
Paso 2: Nos dirigimos a nuestro modulo default y al controlador index:
En este paso abrimos el archivo y agregamos lo siguiente:
En la Linea 1: es para agregar la librería PHP de xajax, como observan lo busca dentro de public, probé copiando la carpeta xajax_core que es la que contiene los PHP's en la carpeta library de Zend y funciona bien, si lo deseas así solo tienen que quitar "../public/js/", pero si les gusta que todo esté en el cliente osea en el public déjenlo como muestra la imagen.
En la linea 16 llamo a mi método CargarXajax para iniciarla
Las lineas del 19 al 26 es importante porque me permite activar el debug y registrar los métodos que llamo en el layout y las que este se conectará en el controller.
Las lineas del 28 al 35 es el método que ente caso me enviará un mensaje "Mensaje con xajax" al div con el ID llamado "divMessage" ante cualquier evento que se programe en el layout.
Paso 3: Ahora nos dirigimos al layout y abrimos a la vista que corresponde el controlador para agregar el método que generara los scripts JS para que se conecte con nuestro controlador.
Abrimos el archivo:
Linea 2 llamamos a un método que imprimirá las llamadas a los archivos JS necesarios y los scrips que se necesiten:
Linea 5: es un mensaje de prueba desde el controlador xD
Linea 7: creamos un evento onclick dentro de este llamo al método xajax_test() todos mis funciones debo prefijarlo con el "xajax_" se acuerdan que en mi controlador registré la funcion test y tengo un método test. Bueno la cosa es simple, solo creo mi función prefijado en mi layout, en mi controlador lo registro e inmediatamente creo el método para hacer el retorno de mi objResponse.
Linea8: es un tag de tipo DIV con un ID que me sirve de identificador para decirle en mi método test de mi controlado donde es que quiero imprimir mis cambios ajax.
Espero que les sirva de algo este pequeño fix
Un cordial saludo, comenten y toda recomendación es bienvenida.
Etiquetas:
desarrollo,
framework,
php,
programación,
web,
xajax,
zend
Suscribirse a:
Entradas (Atom)